Creating Language Dropdown Navigation
Creating a dropdown navigation menu according to supported cultures list, dropdown language menu will help us switch between cultures easily
We can simply create a dropdown list and fill culture items manually, but it is better to retrieve supported cultures list from RequestLocalization Options.
Under Pages/Shared folder create a new razor view and name it “_LanguagePartial.cshtml”,
@using Microsoft.AspNetCore.Builder
@using Microsoft.Extensions.Options
@inject IOptions<RequestLocalizationOptions> LocOps
@{
var requestCulture = CultureInfo.CurrentCulture;
var supportedCultures = LocOps.Value.SupportedUICultures
.Select(c => new SelectListItem
{
Value = $"{c.Name}",
Text = $"{c.DisplayName}"
}).ToList();
var routeData = new Dictionary<string, string>();
foreach (var r in ViewContext.RouteData.Values)
{
routeData.Add(r.Key, r.Value.ToString());
}
foreach(var qs in Context.Request.Query)
{
routeData.Add(qs.Key, qs.Value);
}
}
<div class="dropdown">
<a class="btn-sm btn-default border border-secondary dropdown-toggle" href="#" role="button" id="dropdownLang" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
@($"{requestCulture.DisplayName}")
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownLang">
@foreach (var culture in supportedCultures)
{
if (culture.Value.ToLower() != requestCulture.Name.ToLower())
{
// replace {culture} value with the one from the list
routeData["culture"] = culture.Value;
<a class="dropdown-item small"
asp-all-route-data="@routeData">
@culture.Text
</a>
}
}
</div>
</div>
Place the language partial into the top menu bar, insert it right before closing menu list div inside _Layout.cshtml page :
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a asp-page="/Index" class="navbar-brand">MyTrips</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-page="/Index">Home</a></li>
<li><a asp-page="/Trips" asp-route-culture="@culture">My Trips</a></li>
</ul>
<partial name="_LanguagePartial" />
</div>
</div>
</nav>
[UPDATE 14.09.2019] Now it is possible to create language navigation menu with a new tag helper using LanguageNavTagHelper.
Add sample output to “Trips.cshtml” page:
@page
@using System.Globalization;
@model MyTrips.Pages.TripsModel
@{
ViewData["Title"] = "Trips";
}
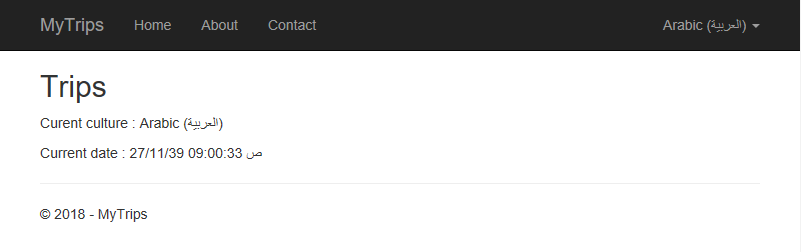
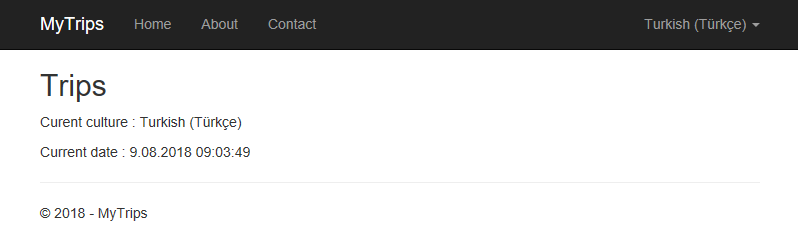
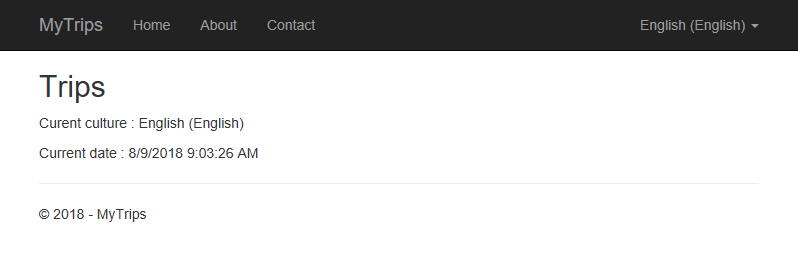
<h2>Trips</h2>
<p>Current culture : @CultureInfo.CurrentCulture.DisplayName (@CultureInfo.CurrentCulture.NativeName)</p>
<p>Current date : @DateTime.Now</p>
Build and run the application, then navigate to trips page (https://localhost:xxxx/en/trips), you will see the language dropdown on the menubar, change the language and see differences between culture formats.



Next : Localizing Views
Demo Project: My trips application
Source code on github: MyTrips