Developing Multicultural Web Application - Startup Project
Creating standard ASP.NET Core 2.1 web application project without authentication for startup
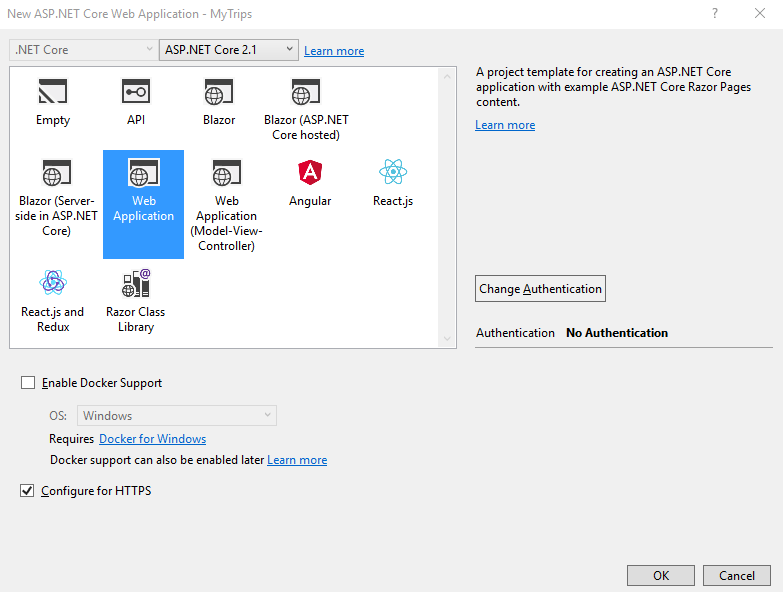
Open Visual Studio, create a new ASP.NET Core Web Application, and name it “MyTrips”
Select Web Application (No Authentication), you can keep “Configure for HTTPS” selected.

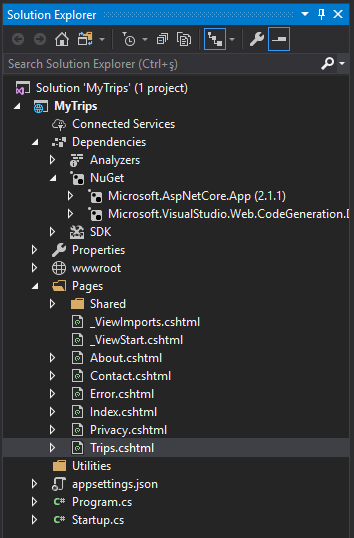
Hit “OK” and wait a few seconds till the solution created and all required dependencies are loaded, then you will have basic project files listed in the solution explorer, right click project name and create a new folder named “Utilities”, this is optional step just to keep our project files more organized. Then under “Pages” folder create a new razor page name it “Trips”,
Notice: it may take a while to create the first page until Microsoft.VisualStudio.Web.CodeGeneration.Design package installed.
The current solution window:

Before we type any code, let us just test the default application; build the project (Ctrl + Shift + B) and run it without debugging because we will update our code frequently and come back to the project output to see the results. Select the project name from the solution explorer window and hit (Ctrl + Shift + W), then navigate to trips page: http://localhost:xxxx/trips
Next : Configuring Culture Route Model
Demo Project: My trips application
Source code on github: MyTrips