Resource Files For Localization
A short comparison between resource files for localization usage in Asp.Net Core Razor Pages.
There is three ways to use resources for localization, each way has its pros and cons, I tried to explain it as clear as possible from the localization usage point of view.
- Resource files with public access modifiers
- View resource files
- Shared resource files
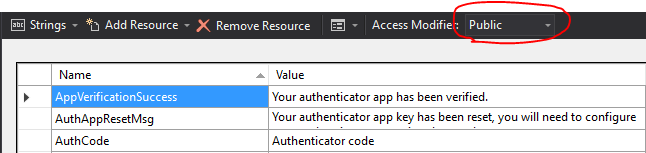
1. Resource files with public access modifiers:
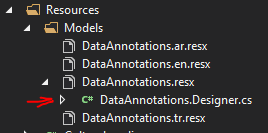
Keys defined as public in the resource file automatically generates a designer class contains strongly typed public key names.

Neutral culture only will have a designer class, all specific culture resources will not have it.

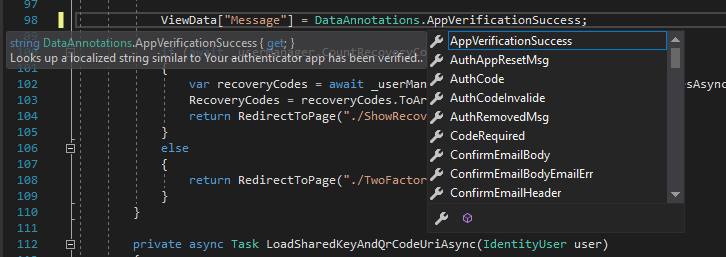
Resource files with public keys are easy to use because public keys can be accessed via IntelliSense, but it requires to define all the keys before or while developing the application.

Sample usage inside view :
@CultureResource.UserNameSince public key names are strongly typed, we can't use spaces or dots for the key name. Public keys are useful to localize data annotations and error messages that is coming from the backend end (c# codes). But it is not so handy to localize view texts (like titles, headers, menus and other page contents), because this kind of text is not predicted before and may change a lot during development. So here we came to localizing using view resources without strongly typed key names.
2. View Resource Files :
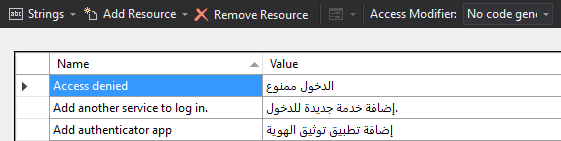
View resources are resource files linked to views, all keys can be defined without public access modifier, so spaces and special characters can be used in key names.

Views resources are easier than public resources, because we can provide the default text to the localization method even if the resource file is not ready yet, the localization method will return the default provided text if no local version founded.
Sample usage inside view :
@inject IViewLocalizer Localizer
@Localize["User name :"]Using view resources for localization requires to create one resource file for each culture for each view, so if we have three cultures (en, tr and ar) each view must have three resource files, and the resources file structure must reflect the related view file structure.
For example, if we have a login page inside accounts folder which is inside Pages folder :
/Pages/Account/Login.cshtml
the resource files under Resources folder should have similar folder structure :
/Resources/Pages/Account/Login.en-US.resx
/Resources/Pages/Account/Login.tr-TR.resx
/Resources/Pages/Account/Login.ar-SY.resx
or file name can be in similar strcuture :
/Resources/Pages.Account.Login.en-US.resx
/ Resources/Pages.Account.Login.tr-TR.resx
/ Resources/Pages.Account.Login.ar-SY.resx
Having a lot of views means creating a lot more of view resource files for localization, and here we feel the need of shared resources.
3. Shared Resource Files:
All texts for one culture can be in one resource file, no folder structure required, all files should have the same name followed by culture name.
/Resources/CultureResource.en-US.resx
/Resources/CultureResource.tr-TR.resx
/Resources/CultureResource.ar-SY.resx
So, it is much easier to manage, but it requires to create localizing method that implements IStringLocalizer (see: Localizing Views Using Shared Resource Files), then inject localizing class to the views and just provide the default text as key parameter.
@inject CultureLocalizer localizer
@Localizer.Text("User name :") Similar to working view resource files, we don't have to create the resources while developing the project because our method will return the provided default text in case no local text founded.
That was a short comparison between localization methods, hope it helps you decide the best suited one for your project.