Developing Multicultural Web Application
Developing multicultural web applications is a challenge for many developers, even experienced ones. This article provides step-by-step tutorial for building a multicultural web application starting from the standard project template for ASP.NET Core 2.1 razor pages, and it addresses most known localization problems and provides solutions for them.
- Developing Multicultural Web Application
In this tutorial, we will learn how to build multi-culture web application using ASP.NET Core 2.1 Razor Pages. We will start from the standard web application template without user login, then we will create localization infrastructure based on route value (e.g. http://ziyad.info/en/articles). We will use resource files for localizing views, data annotations, model binding error messages and client side validation.
While building the application, we will solve some cultural related issues, like client side validation, decimal numbers validation, Calendar and numbering systems related issues.
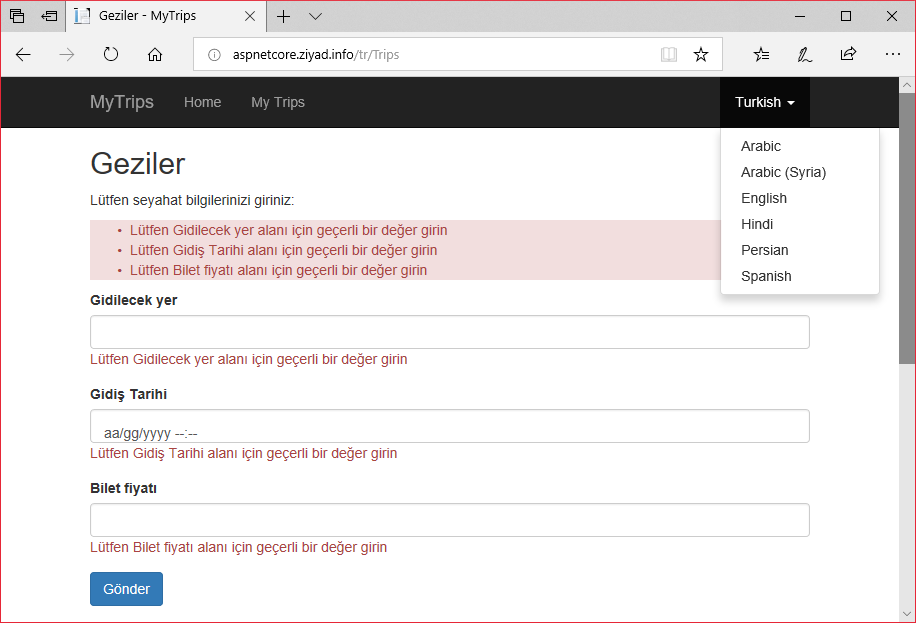
At the end, we will have a simple web page with one form to submit DateTime and decimal values in different cultures.

- Visual Studio 2017 (https://visualstudio.microsoft.com/tr/vs/)
- ASP.NET Core 2.1 SDK (https://www.microsoft.com/net/download)
- ResX Manager (optional) (https://marketplace.visualstudio.com/items?itemName=TomEnglert.ResXManager)
- Other required script files will be mentioned when required.
Next : Creating Startup Project
Demo Project: My trips application
Source code on github: MyTrips